Albion: designing a weather app and eCommerce store for a UK cycling brand
A look into my process when designing the website for Albion cycling, a brand not adverse to the challenges of the great British weather.

Overview
Albion create versatile clothing and accessories for road cyclists, to suit the changing British weather. Riding in Britain throughout the seasons is a big part of the brand’s identity, and making products that support British manufacturing is at the core of what they value.
When Albion first approached Luke and I, they had a solid brand identity, but lacked a way to sell products, connect with their audience and publish content online.
Albion aims to make the best functional products for cycling in all weather, focus on quality and craft in manufacturing, and inspire a generation of riders to go further by bike.
— Albion Cycling

Challenge
Albion needed a seamless experience between website and store, that would be intuitive enough for a small team to adopt. They wanted to include a weather app, providing the forecast for a given riding location. The idea was to pair this data with riding advice and relevant Albion products suggestions.

Design Research
During our initial meeting we discussed the brand vision, key objectives and potential strategies, and identified the most appropriate technology the team felt comfortable using.
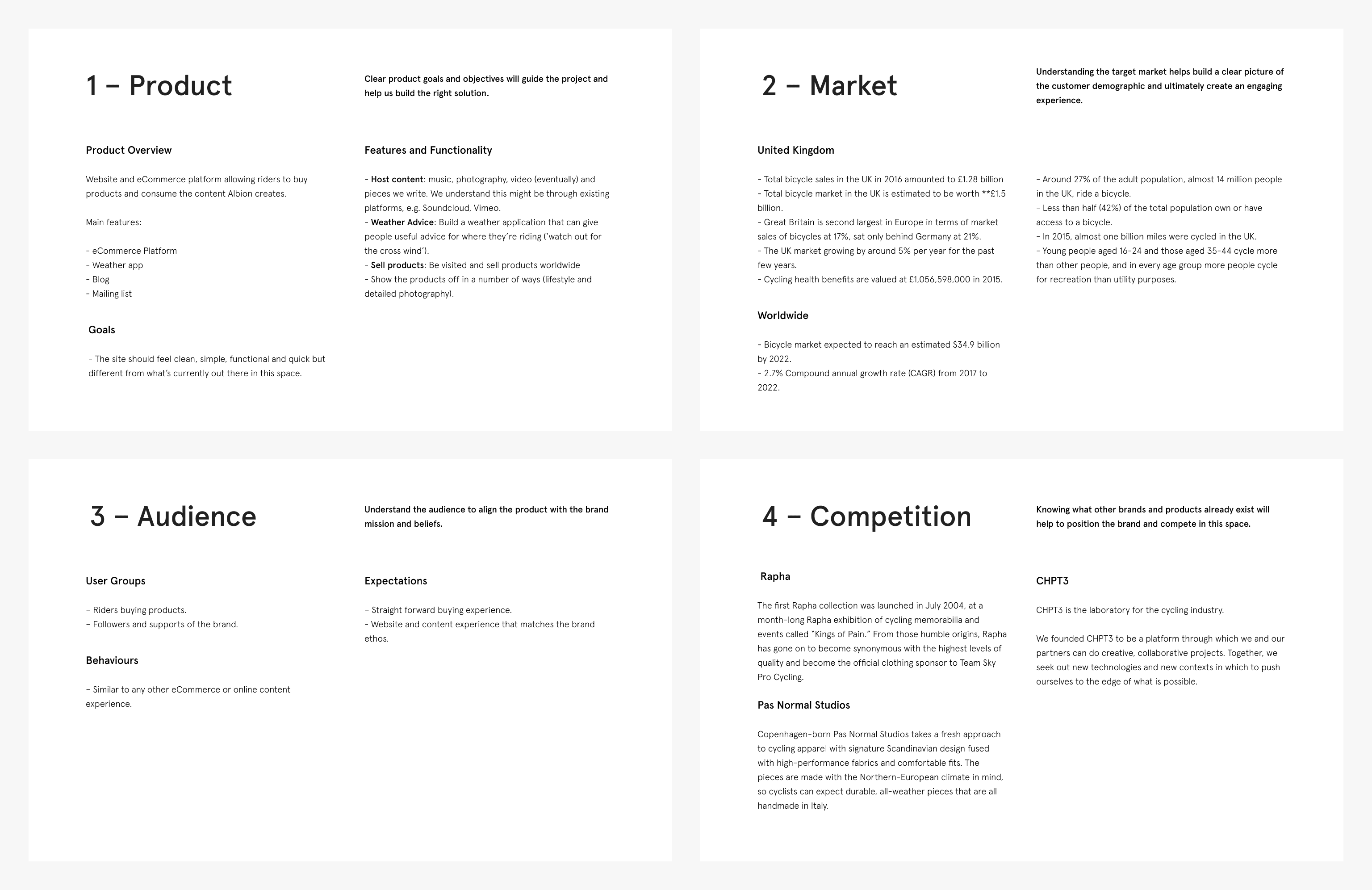
A design brief helped clarify project goals and functionality requirements, and outlined the expected look and feel.
Following this we conducted our own research to learn more about the market, target audience and competition.

The Mission
We identified three core project requirements.
1. Create a website and eCommerce platform that provides an easy and intuitive way for the team to manage content and a growing product inventory.
2. Design an integrated weather app to help riders discover weather conditions for a given location and product suggestions to match.
3. Set up an email marketing funnel and email templates, providing the team with a way to build a following and share content with their customers.
Forget the rules and racing, it’s about having freedom to explore Britain by bike. Our best stories start and finish with the weather and we endeavour to make functional products to suit this ethos.
— Albion Cycling

Design Exploration
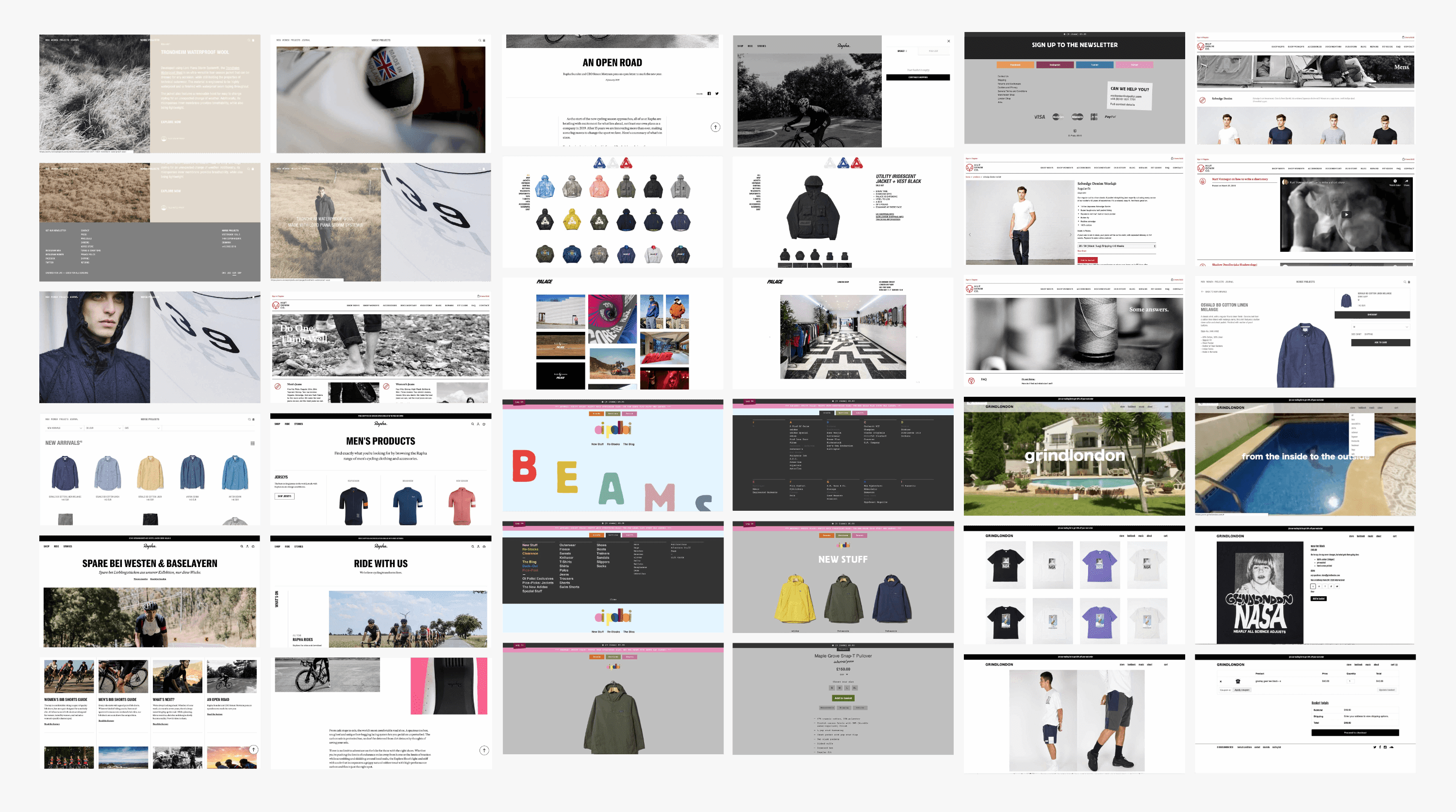
Visual references helped build a picture of a style suited to the brand vision. Together we discussed the references to help pinpoint specific details which we could use to inform any design decisions.

Brand and Style
The team was well organised and had a clear idea of the website structure. Written content had been finalised and initial product shots photographed. With a photographer as one of the founders, a strong focus on imagery was expected throughout the website.
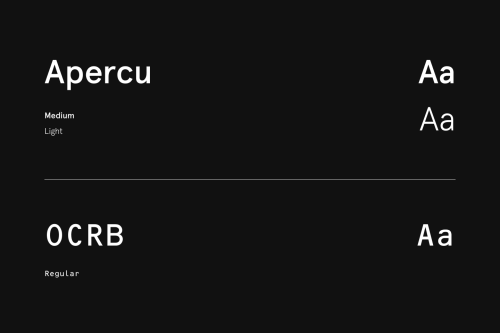
Beyond a small set of brand materials – logo and lead typeface – we had a clean slate to work with. We expanded on what existed by introducing an accent font, a colour palette and a component library, which would scale easily in the future.


User Experience
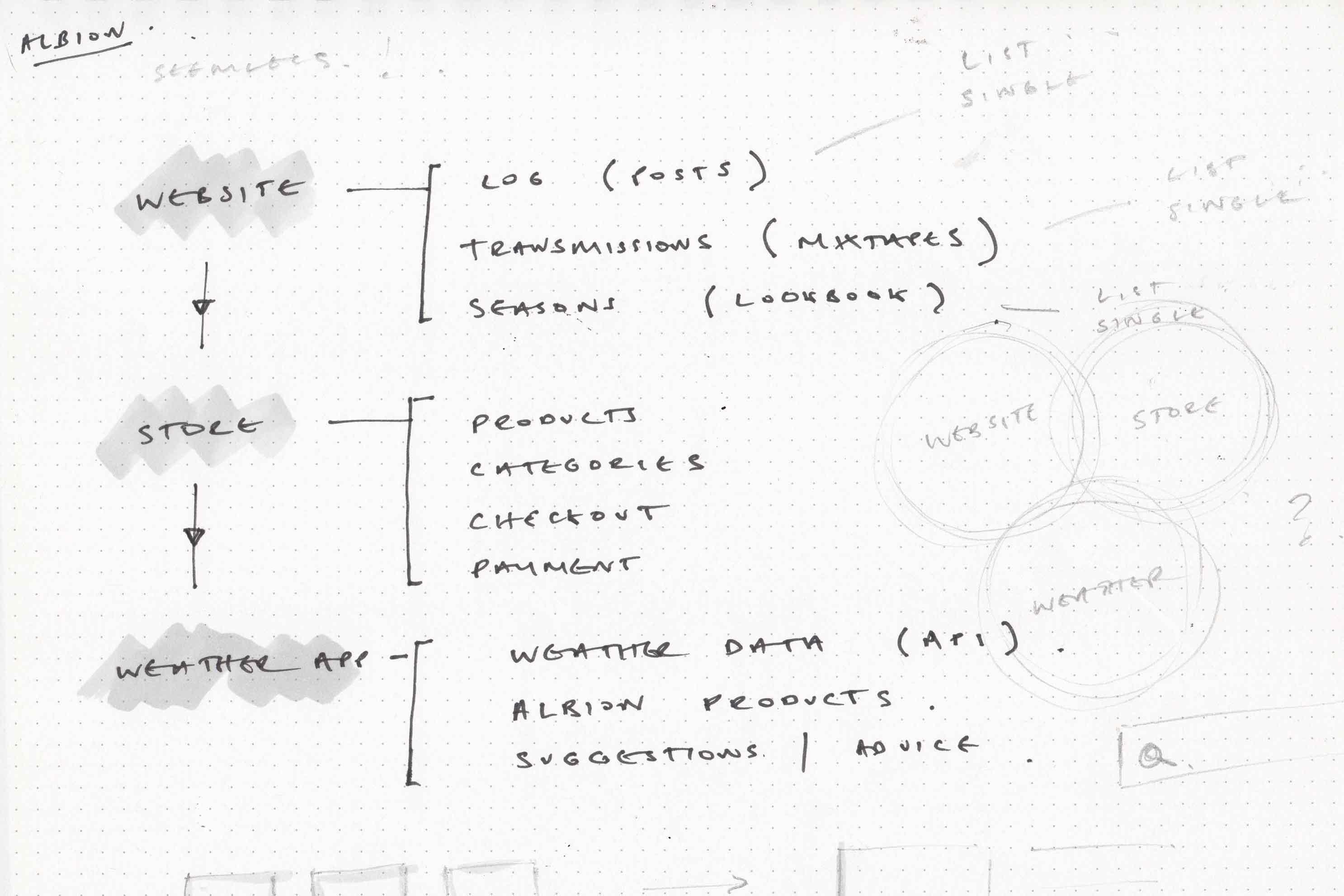
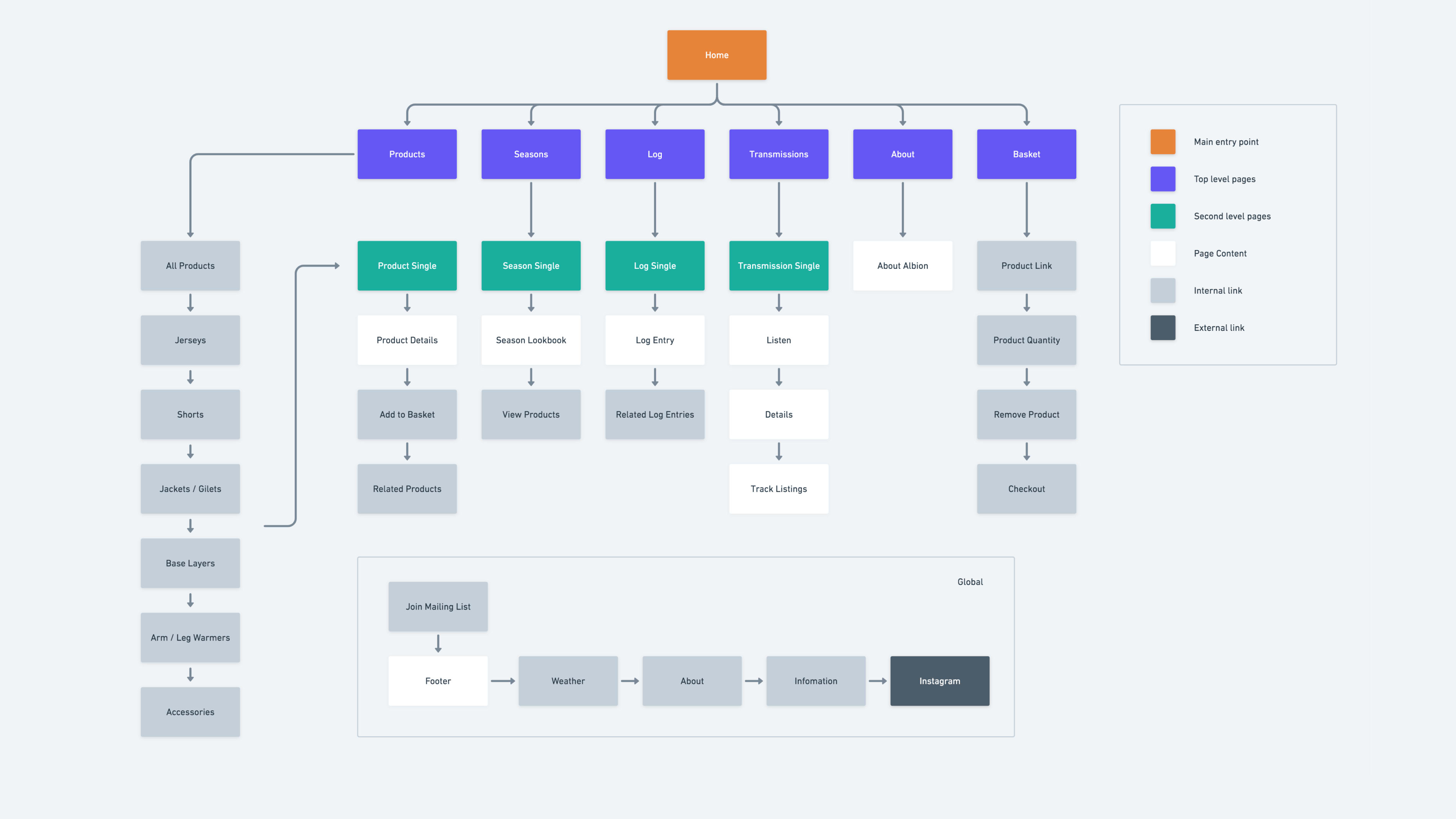
Working with data collected during the research phase, I built a basic site map to help visualise the website architecture and high level page structure. This helped guide the user experience and wireframe development.
We created several user flows to get a better idea of potential visitor journeys. We reviewed these together to identify any pitfalls in the plan.

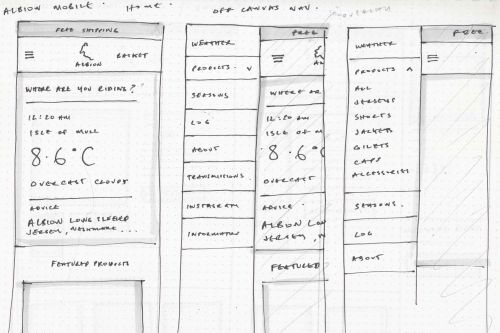
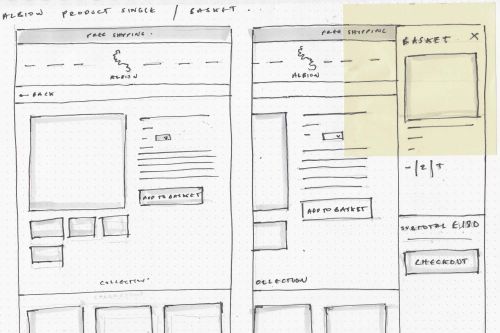
Sketching
Sketching sessions proved a fast and effective way to visualise ideas with minimal distraction. We produced several sketches to map the hierarchy of information and establish a suitable layout.
3 particular features became the website’s signature:
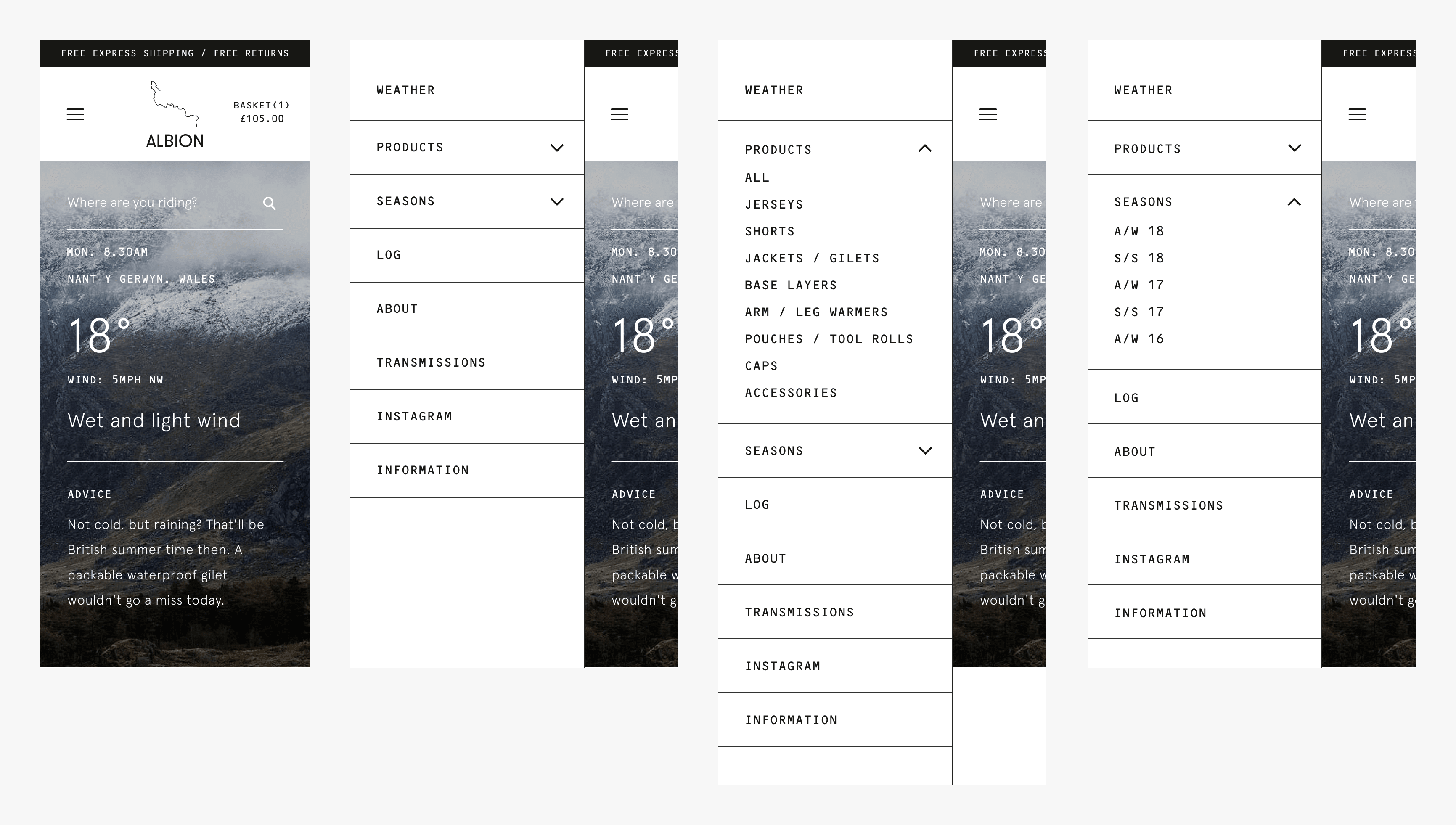
- Weather app homepage hero
- Off-canvas basket and mobile navigation
- Monospaced companion typeface
With weather a key part of the brand identity, it made sense to use the concept as a theme to guide the design. I made various sketches where a weather app became the defining feature of the homepage. We visualised this as an interactive component in the hero section.


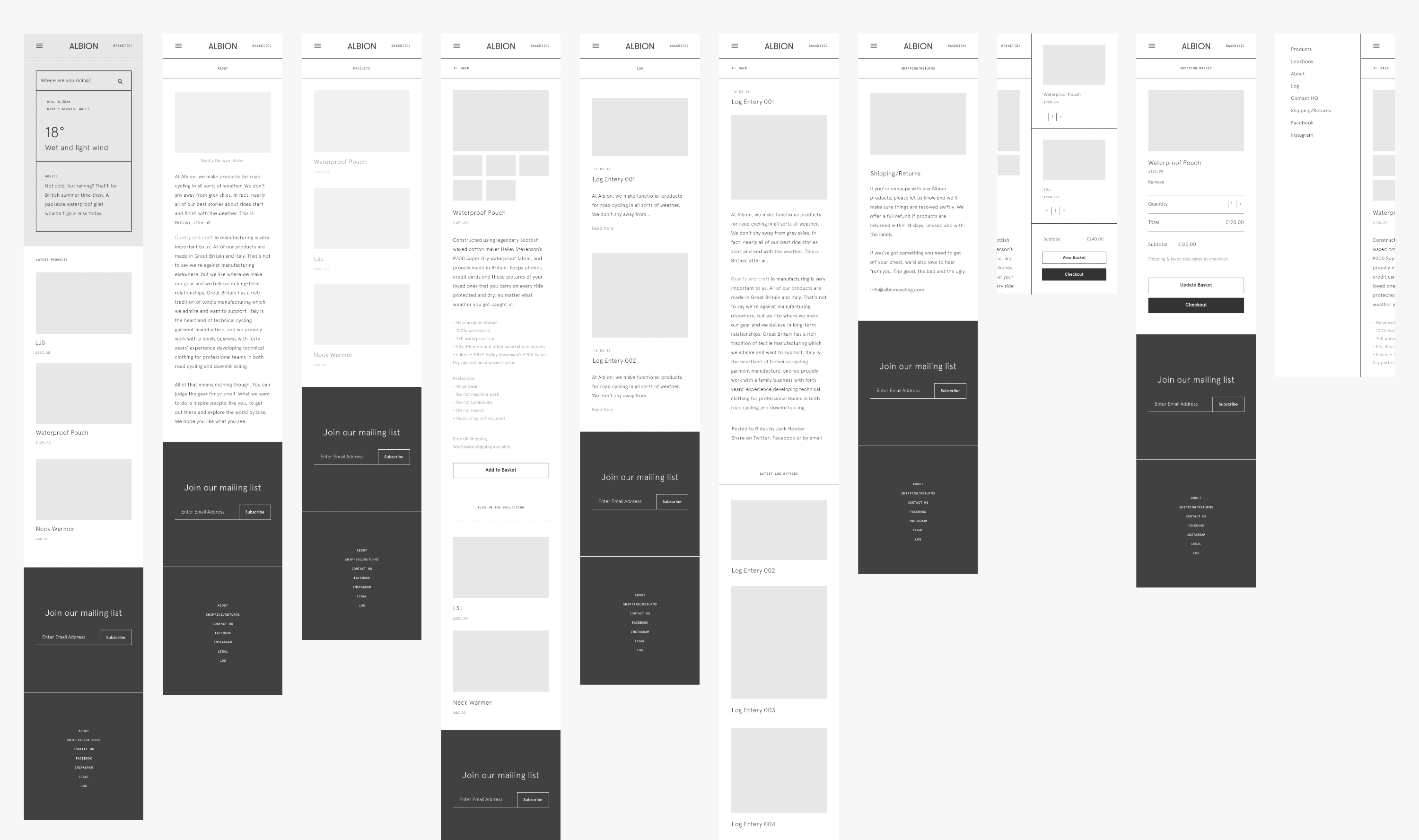
Wireframing
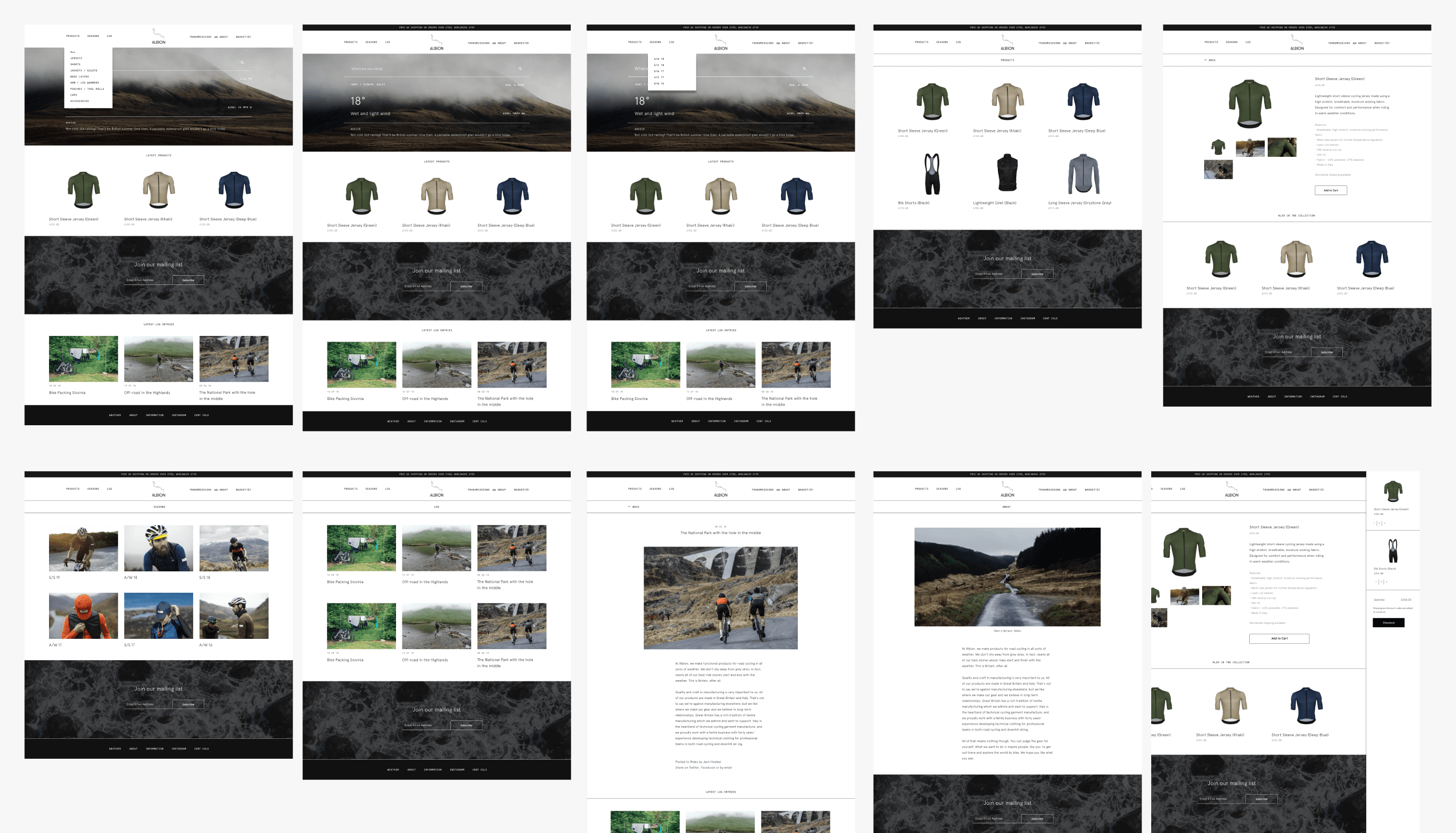
I produced several black and white mid-fidelity wireframes, based on feedback from my initial sketches. These helped visualise the content and solidify our layout plans.
At this stage I began to consider which UI components would be necessary throughout the website.

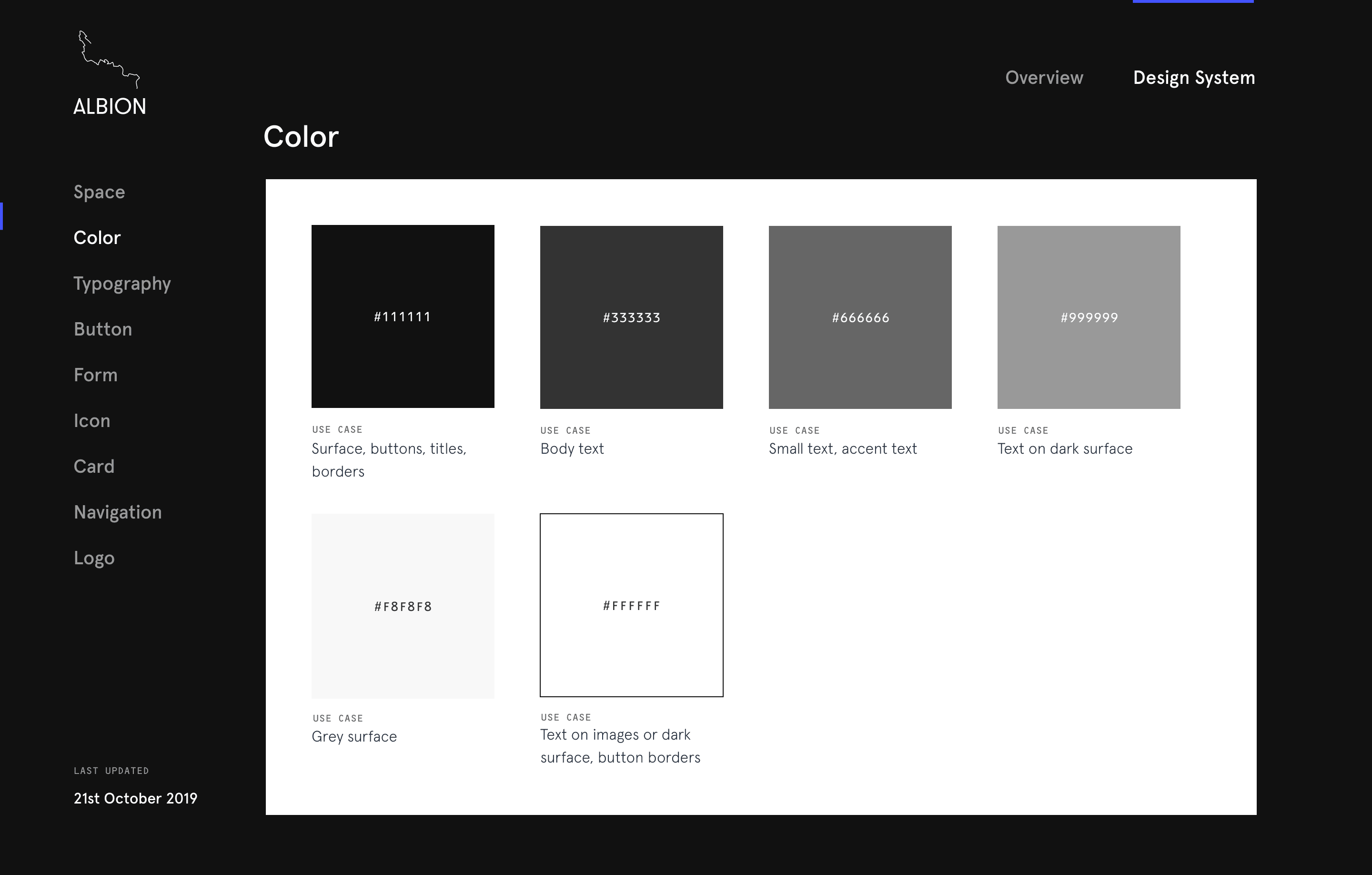
Design System
Approaching the design in a systematic way helped create a cohesive interface and provide a consistent rhythm throughout the design. We began by defining a typography and spacing scale, then introduced a UI color palette to use when composing UI components.
With design patterns decoupled from the design, it made it easier identify what needed to built in code.

Prototyping
I designed a hi-fidelity prototype, to share with the team for further feedback and testing. InVision (now Figma) proved an effective way to streamline feedback and communication between the team.
I carried out a user testing exercise with a closed group of volunteers to gather unbiased feedback and observe how visitors would interact with the product. Based on this research I made final adjustments and began to finalise the designs.


Development
Whilst I took design lead, Luke carried out the development work. Our technology stack was decided early in the project and informed much of the design decisions that were made.
Wordpress powers the core of the website, making content updates easy and familar to manage.
Shopify is intergrated via the JavaScript Buy SDK. This allows Albion to take payments, receive orders and manage product inventory.Weather API powers the weather app, combining weather data with product and riding advice supplied by Albion.
Mailchimp is used for the mailing list and to manage email newsletter campaigns sent to subscribers.




Summary
The success of the project was largely down to fantastic organisation from a passionate young brand and good communication throughout a collaborative process.
Whilst we learnt a lot I’d like to highlight 3 areas in particular.
Research and strategy produce results
By identifying the business objectives and existing problems from the start, we were able to move efficiently towards a desired outcome.
Communication is a powerful tool
The more feedback and data you can gather throughout the project, the easier and faster it is to create the right solution.
Iteration is inevitable
Expect to make progressive enhancements as requirements develop and products change. We continue to work with Albion to fine tune their web presence as the brand vision evolves.
Visit the live site ↓
albioncycling.com